
このシートに載ってるインラタクションは2分で完成できる!を目指してこのチートシートを作りました。
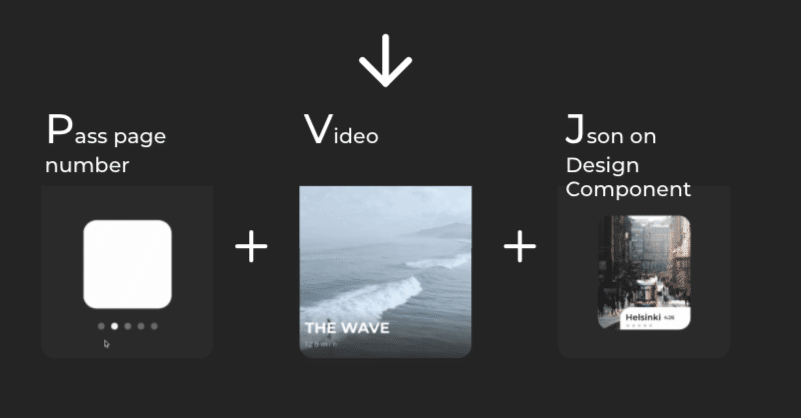
最小単位のExampleの集合体(もちろんソースファイル付き)


これをFramer Webで作るとなった場合、どのような動きが組み合わさって作られているか、すぐに理解できるのは、Framerの機能をフルに知ってる人でなければ、難しいです。
逆に言えば、それぞれの要素、インタラクションの「素」とでも言えるようなものを知っていれば、理解し、作ることもできるということです。
そこで、Framerを深く知っていなくても自分が作ろうとしているモノがどのように実現できるかのイメージが描けるよう、インタラクションの「素」の集合体(CheatSheet)を作りました。
なので各要素の名前は、「インスタストーリー風ページ遷移」みたいなキャッチーな表現ではなく、「ページ番号をDataに送る方法」といったジミーな命名になっています。
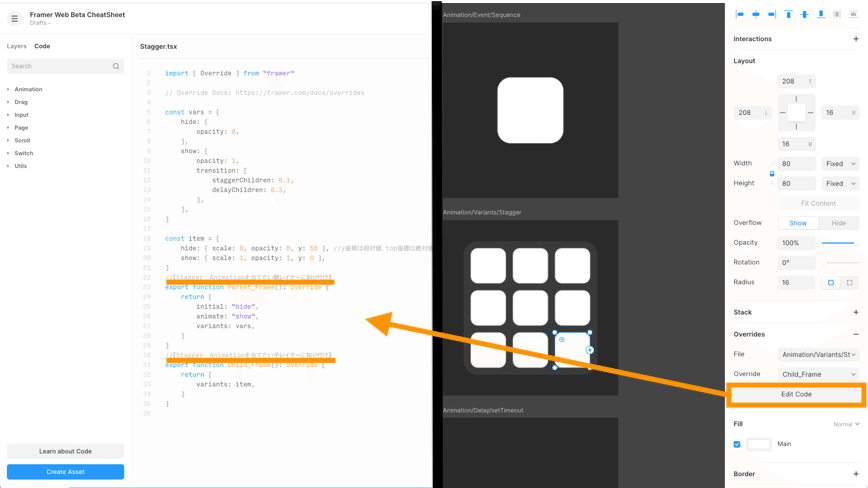
・プロジェクトのOverridesファイルを開いてコピーする・コメントの使い方に沿って自分のデザインにOverridesを貼り付ける

チートシートにあるOverridesコードをtsxファイルごと丸々コピーします

Figmaのデザインをインポートして20秒でStaggerAnimationが作れました🥰
まず断っておきたいのが、今のweb betaはおおよそコードなしでほとんどのUIインタラクションが表現できるようになってるということです。それでもコードを書く必要がある時に使うのがこの表。Overridesになんとなく慣れてきた中級者の方向けです。初級者向け(コード書かない版)のCheatSheetも時間があったら作りたい。。。!